『ルクセリタス』子テーマをアップデートする前に、必ずやっておくべき事

ワードプレスの無料テーマ「Luxeritas ルクセリタス 」を使用させてもらっています。
ワードプレスでブログを運営していると、
テーマのアップデートが定期的にやってきますよね?
その時、怖い思いをしませんか?
✔︎失敗して、今まで記事を積み上げてきたブログに影響があったらどうしよう・・・
落ち着いてアップデートをすれば、
そんな事は起こらないんですけど、少しだけ不安になってしまいます。
そんな不安な気持ちにならないように、常日頃から準備をしておくべきですね。
じゃないと、
3年もブログを運営している私が失敗したように、
悲惨な目にあってしまいますから。
アップデート前の準備がいかに重要か、いい勉強になりました。
✅ ファイルのバックアップ、コピーは絶対にしておくべき
✅ 必要な部分だけ、メモ帳にコピーしておくだけでも安心
✅ 準備を怠ると、悲惨な目にあう・・・
これから先、
あなたが使用しているテーマのアップデート、
子テーマのアップデートが必要となった時、悲惨な目に合わないよう、
私と同じように時間を無駄にしないよう、
準備だけは必ずしておいてください。
スポンサーリンク
『ルクセリタス』子テーマをアップデートする前の準備


ワードプレスでブログを運営していると、
定期的にやってくるテーマのアップデート。
常に最新のものにしておきたい気持ちがありますので、
「新たなアップデートがありますよ〜」
「最新のものに更新してくださ〜い」
なんて知らせが来ると、即クリックしてやりがちです。
もちろん、そのまま簡単クリック1発で終了するアップデートもありますけど、
テーマに関するアップデートだけはちょっと立ち止まって頂きたい!!
私のように、無駄な労力と時間を失いかねませんから。
「テーマをアップデートする前に、必ずバックアップをしておいてね」
この教えは確実にやっておくべき事です。
ファイルのバックアップ、コピーは絶対!


ワードプレスをお使いなら、
バックアップを取る方法は意外と簡単です。
プラグインでも可能。
✅ 「ALL-in-One WP Migration」
(簡単にバックアップが取れるプラグイン)
✅ 「Duplicator」
(ちょっと勉強しないといけませんが、比較的簡単にバックアップが取れます)
✅ 「BackWPup」
(初心者でも簡単にバックアップを可能にしてくれるプラグイン)
この3つ以外にもあるんでしょうけど、
記事をいくつか読んだ結果、この辺りが有名なバックアップ用プラグインではないかと。
プラグインに助けてもらうのが最も簡単な方法です。
テーマのアップデート、子テーマのアップデートをする前に、
バックアップは必ず!!取っておいてください。
これは必須です。
もし、プラグインをあまり使いたくないのなら、
主要な部分をメモしておくだけでも良いので、
アップデートに備えるようにしてください。
メモ帳で良いので、必ずコピーだけでもしておこう


メモだけでも良いので、テーマのアップデート前に準備をしましょう。
すいませんが、
ここからはこのブログのテーマ「ルクセリタス 」で説明させていただきます。
ご了承を。
私が失敗したのはこの部分でした。


(見にくくてすいません)
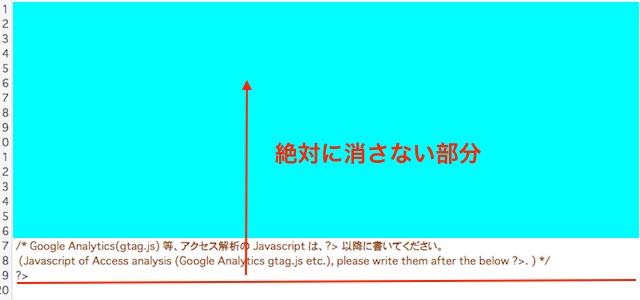
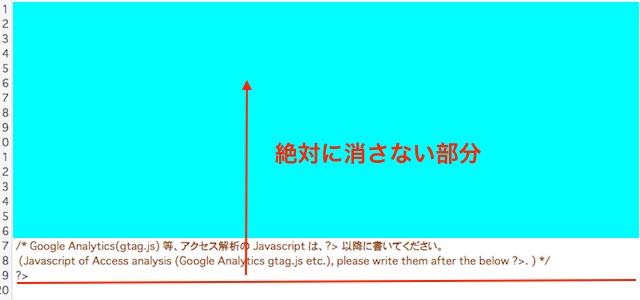
この画像は、ワードプレス管理画面から、
「子テーマの編集」へ移動した際に表示される画像です。
この赤で囲った部分のコピーを怠ったために、
私は痛い目にあいました。
「スタイルシート」「アクセス解析(head)」「functions.php」
ここに結構な記述をしていたので(コピペですけど)、
アップデートと共にそのコードが全て消えてしまい、リアルに血の気が引きましたね。
メモ帳にコピーだけでもしておいて、
いざという時に備えて頂ければ、私のようになりませんので、是非。
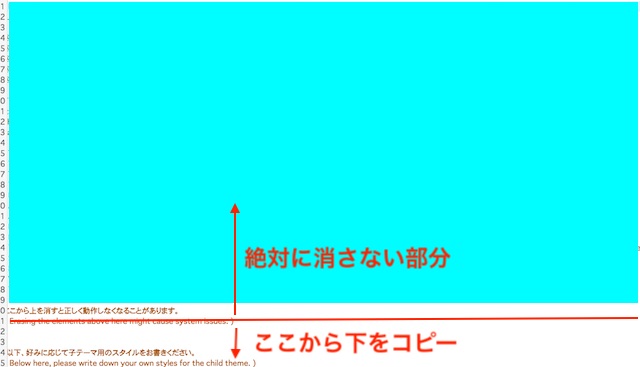
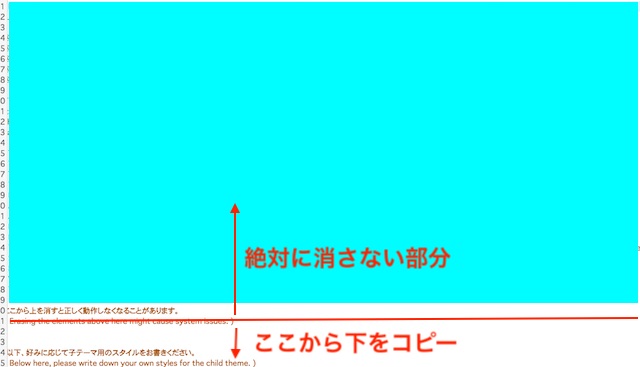
こんな感じでコピー、メモをお願いします。
「スタイルシートの場合」


スタイルシートに記載してある、
「ここから上を消すと正しく動作しないことがあります」
という文章から上を絶対にいじらないようにして、そこから下の部分をコピー、
そしてメモ帳にでも残しておいてください。
「アクセス解析(head)の場合」


こちらも、赤線から下に記載してあるコードをコピー、
メモ帳に貼り付けておいてください。
(アナリティクス等のコードが貼ってある可能性が高い場所です)
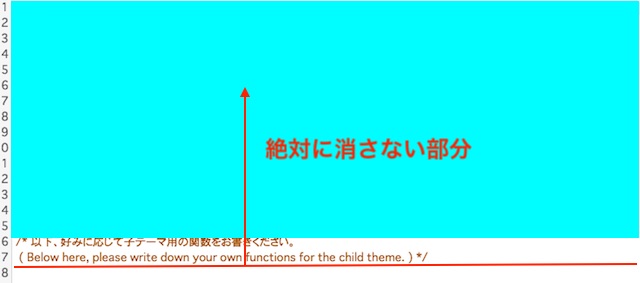
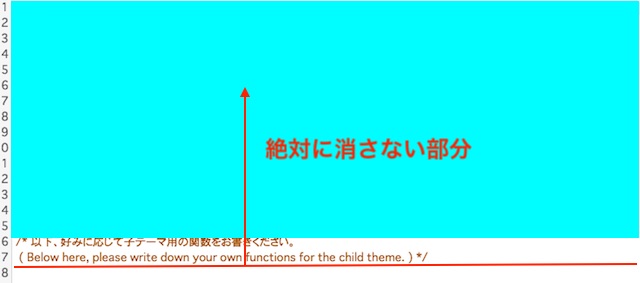
「functions.phpの場合」


こちらも同じように、赤線の下に記載してあるコードを丸々コピー、
メモ帳にでも貼り付けておいてください。
最低でも、この3箇所のコピー、メモ帳への貼り付け、
新しいコードを書き足したら、その都度コピーを上書きしていく感じで、
常にバックアップを取っている状態を保っておくべきです。
私はそれを怠ってしまいましたので、
無駄な時間を浪費してしまいました。
スポンサーリンク
やるべき事を怠ると、こうなる・・・


私はやっておくべき事を怠ったために、
軽く計算して、
5時間ほど、
時間を無駄にしてしまいました。
ちょっとした一手間を怠ったばっかりに、5時間が消えた・・・。
一応、それでも頑張って、
アップデートする前とほぼ同じぐらいまで回復はさせたんですけど、
完璧とはいきません。
コピー、メモ、バックアップ、
たったこれだけの事ですから、一手間を惜しまずに、
私と同じ過ちを犯さないよう、
テーマ系のアップデートをする前は落ち着いて、必ず準備をするようにしてください。
ちなみに、私が行った復旧作業で一番時間を食ったのは、こちらです。
CSS作成をやり直し・・・


「スタイルシート」に記載していたcssコードが全て消えましたので、
記事に表示されていた枠(ボックス)系の表示が無くなりましたね。
こんな感じ。
「テスト文章です」 「テスト文章です」
これが、
「テスト文章です」 「テスト文章です」
「テスト文章です」 「テスト文章です」
枠(ボックス)系、記事を装飾していた表示が全て消えて、
文章だけになってしまっていました。
全ての記事で、です。
これを復旧させるのがまぁ、相当面倒臭い作業でして・・・。
今まで集めてコピペしていたcssコードを、またネット上から探して、
再び「スタイルシート」へ記載、
この作業だけでほぼ5時間。
こうならないように、
コピー、メモ、バックアップは必ずしておいてください。
時間を無駄にしてしまいますからね。
まとめ


ワードプレスでブログを運営しているなら、
必ずやっておいて欲しい一手間が、
バックアップです。
プラグインでも可能ですから、是非、必須準備としてしておいてください。
✅ 「ALL-in-One WP Migration」
(簡単にバックアップが取れるプラグイン)
✅ 「Duplicator」
(ちょっと勉強しないといけませんが、比較的簡単にバックアップが取れます)
✅ 「BackWPup」
(初心者でも簡単にバックアップを可能にしてくれるプラグイン)
もし、プラグインをこれ以上増やしたくないのなら、
必要な部分だけコピーして、メモ帳にでも貼り付けて保存しておいてください。
ぶっちゃけて言うと、
ブログに施したコードを全てコピーしてメモ、そして保存、
ですね。
そこまでしておけば、
私のような失敗をしなくて済みますから、是非、一手間を加えてください。
スポンサーリンク
ブックマークを活用しておくと楽


バックアップ、コピー、メモ、が完璧なら問題ありませんけど、
例えば、
枠(ボックス)系のcssコードを他の記事からいただいてきた場合、
その記事をブックマークおくと、
いざという時に重宝します。
保険ですね。
例えば、「AddQuicktag」というプラグインを使用しているなら、尚更です。
✔︎ 「AddQuicktag」で使用するコード(枠などの)を、
他のブログから教えてもらった場合、そのブログの記事をブックマークしておく
✔︎ そうしておけば、最悪の事態に陥ったとしても、
コードの復活がそこまで大変ではなくなる(css、html)
✔︎ ちょっとした一手間で、記録を残しておいてください
コードをいただいた記事、
その記事は必ずブックマークしておく事を徹底しておいてください。
そうすれば、
万が一ブログの枠(ボックス)系の表示が全消去されてしまっても、
時間はかかるかも知れませんけど、復旧が可能になりますからね。
バックアップ、コピー、メモ、そしてブックマークを活用しながら、
テーマのアップデートに備えておく事をオススメします。
最後に
このブログで最近施したテーマ系のアップデート、
親テーマのアップデートは問題なく出来たんですけど、
子テーマのアップデートで完全に失敗したので、記事にさせて頂きました。
私と同じ過ちを犯さないよう、是非、
アップデート前の準備を怠らずに、一手間を加えておいてください。
普段から少しだけ意識しておけば、
失敗をしないで済みますからね。失敗をしてしまうと超面倒臭いですから。
バックアップ、コピー、メモ、ブックマーク、
活用できるものは活用して、
テーマのアップデートを安全に。
ではまた。
→→【Amazonアソシエイト合格可能】弱小ブログでも達成可能な5つのこと
→→ブログ記事をリライトする前に、3つほど準備をしておくと効果的です
→→「プライバシーポリシー」コピペOKですが、少し注意点があります