HTMLやCSSのカラーコードを簡単に調べたい!そんな時の楽な方法

HTMLやCSSのカラーコード、
知りたいと思ったら、簡単に調べられます。
複雑なコードを変えたい場合だと不向きな記事になっておりますが、
カラーコードだけ単純に、そして、簡単に知りたい!
そんな方に読み進めていただければなと。
- カラーコードを調べる簡単な方法
- その使い方
- こんな時には便利
- ちょっとした注意点
やり方も簡単ですし、
記事を探す必要もありません。即、終了しますよ。
スポンサーリンク
HTMLやCSSのカラーコードを調べる楽な方法


まずはですね、
何でも良いので、カラーコードを取得してください。
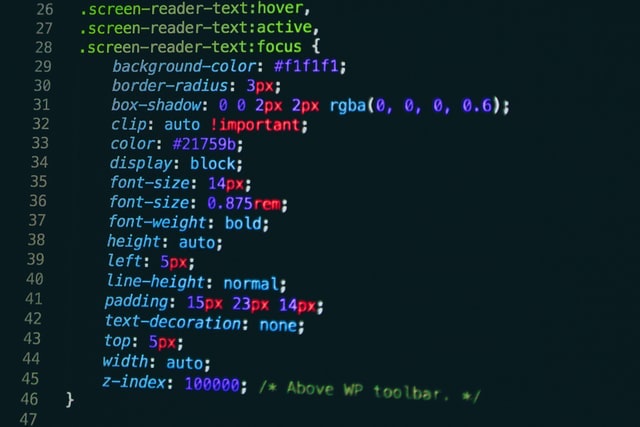
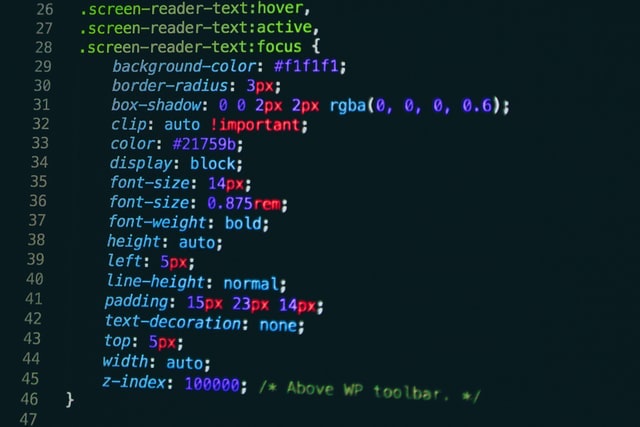
例えば、上の画像に書いてあるカラーコードを抜き取ってみると、
このカラーコードを使って説明させていただきます。
#21759bを、
そのまま検索バーに入れて検索します(赤線は無しで)。
Google Chrome、Safari両方で確認したところ、
どちらでも簡単にできましたので、試してみてください。
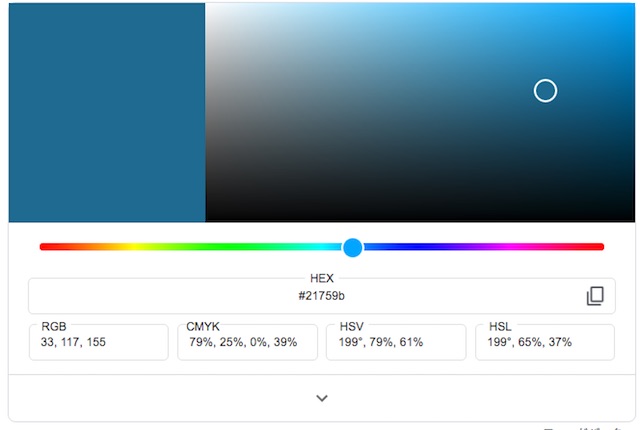
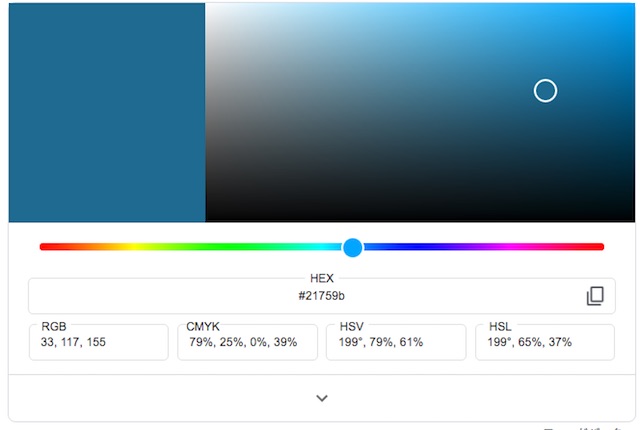
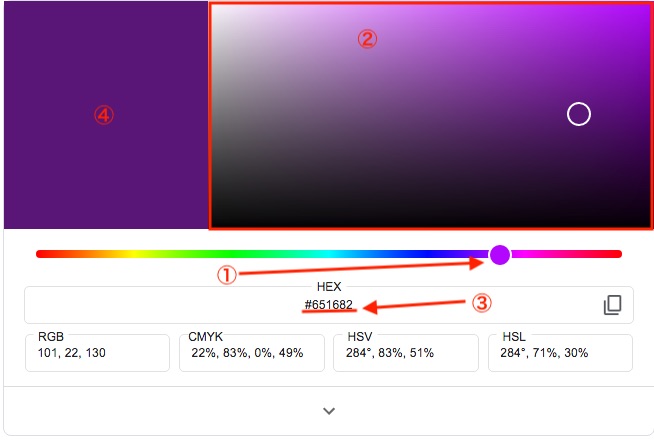
で、検索すると、このような画面が表示されます。


この部分を使えば、
HTMLやCSSのカラーコードが簡単に調べられます。
記事を探しても良いんですけど、
とりあえず簡単に即知りたければ、この方法が早くて楽ですよ。
使い方


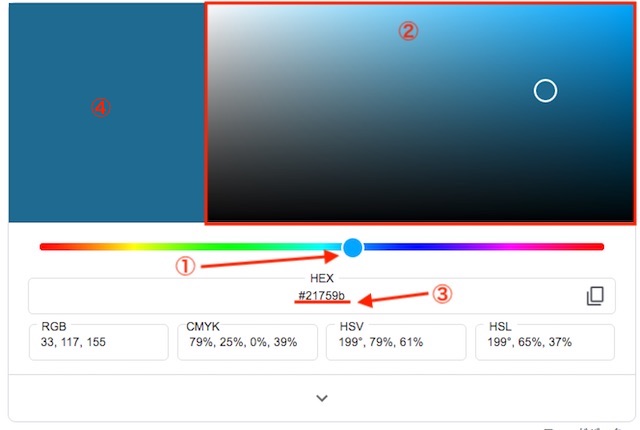
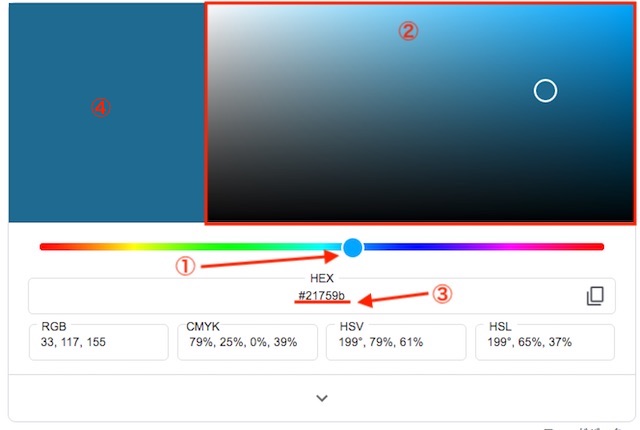
作業的には3カ所のみ、確認1カ所という感じです。
- シークバー:大まかな色を、クリックしながら動かして決める
- 微調整:細かな調整をする場所
- ここに表示されているコードが、HTMLやCSSで使用できるカラーコード
- 見た目の色を確認
例えば、
この濃い青系のカラーコード(#21759b)から、
濃い紫のカラーコードに変えたい場合、数秒で変換が可能です。
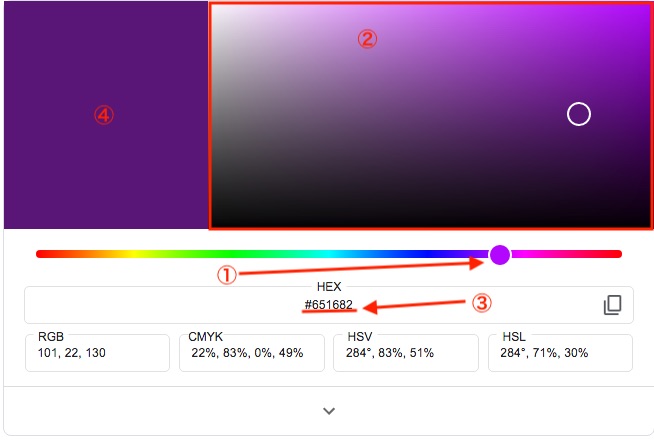
こんな感じ。


- シークバーで大まかな色を決定、◯をずらすだけ
- 細かな調整をする、②の中の好きな所をクリックするだけ
- カラーコード取得
- 見た目の色を確認
やり方としてはこれだけですので、
数秒、かかっても数十秒もあれば、HTMLやCSSで使用するカラーコードが取得できます。
このページに辿り着くには
✔︎ 「カラーコード」「〇〇」で検索しても出てきません
✅ カラーコードをそのまま検索すればヒットします
⇨#21759b(例)
こんな時に便利


ブログで使っているボックスやリスト、
デザインは良いけど、枠などの色を変えたいと思った時などは、
非常に便利です。
例えば、このボックスの枠線の色を変えたいと思った場合、


- 先ほどのページで、赤系のコードを取得する「#db2339」
- このボックスのCSSコード内、カラーコードの部分を変更
- border: double 5px #4ec4d3;の下線部分のカラーコードを#db2339に変更
この作業をしてみると、こうなります。
テスト結果です。
こんな感じに枠線が赤系に変わりました。
(すいません、大きさが変わってしまったのは、青枠の方が画像だからです)
デザイン的に全く問題ない場合でも、
色だけなんとか変えたいと思った時には、チョロっとカラーコードをいじってしまえば、
簡単にお好みの色へ変更することが可能です。
色だけ変えたい、それぐらいだったら、
カラーコードを調べるページは非常に便利だと思います。
スポンサーリンク
ちょっとだけ注意点


先ほどのページ、
HTMLやCSSのカラーコードを簡単に調べられるし、
ボックスなどの色を変更したい時には、非常に便利です。
しかし、
ちょっとだけ注意していただきたいのが、
✔︎ HTMLや CSSコードを変更する・・・細心の注意が必要
✔︎ 必ず、バックアップを取った状態でコードを変更するようにしてください


カラーコードを取得して、変更するのは非常に簡単です。
ちょっと気を付ければ、誰にでもできる作業だと思います。
それでも、
バックアップは必ず取っておいたほうがよろしいかと。
保険はかけておいて損はありません。
CSSコードを間違ったやり方でいじってしまうと、
ブログ内の表示が崩れてしまったり、下手をすると、取り返しのつかない失敗をしかねませんので、
カラーコードだけと慢心せずに、
どんな状況になろうと復活できるよう、バックアップは必ず!、ですね。
最後に
ザックリではありましたが、
HTMLやCSSのカラーコードの簡単な調べ方を紹介させていただきました。
必ずバックアップを取っておく、これさえしっかり抑えておけば、
ボックスやリストの色ぐらいなら、自分の好みの色に変更するのは簡単です。
私も結構、自分好みの色に変えてしまっています。
- このリストは、検索して探しました
- その後、HTMLコードとCSSコードをブログに反映
- 色を変えようと思い、青系のカラーコードを取得
- バックアップを取った後、CSSコードのカラーコードを変更
- で、こんなリストになりました
もともと赤系のリストだったんですけど、
青系のリストが欲しかったので、このように変身させてしまいました。
これぐらいなら、
HTMLやCSSのど素人、私のようなおじさんでも可能な作業です。
何度もすいませんが、
必ずバックアップを取った後に作業するようにしてください。
カラーコードを取得するのは簡単、
ブログに反映させるには細心の注意をしながら、で、お願いします。
ではまた。
⇨アドセンスはメリット◎/デメリット◯/初心者向け◎、挑戦に向いています
⇨【Amazonアソシエイト合格可能】弱小ブログでも達成可能な5つのこと
⇨「ワードプレス」で使用する「YouTube動画」、貼り方と使用の注意点