WEBP画像をJPG画像に変換、オンライン上で即です

「ブログ」を継続していると、
画像の使用頻度が格段に上がっていきます。
多分、
この「ブログ」で使用した画像の総枚数は、
1000枚に届いているのではないかと。ちゃんと数えたわけではないですが。
先日、
いつものようにフリー素材から画像を拝借して、
「ブログ」に使用しようとしたところ、
変な画像ファイルになっていたので、ビックリしてしまいました。
Webpとは何だ?知らない・・・。
JPGに変換しないと・・・。
(JPEGとの違いは、表記されている拡張子が違うだけで、機能的な違いはありません)
と、立ち止まってしまいましたけど、
ちょっと検索をして調べたら、超簡単でしたので、やり方を紹介したいと思います。
スポンサーリンク
Webp画像とは


Webp画像とは、
Googleが開発しているオープンな静止画フォーマットです。
ファイルの拡張子は「.webp」。
Webpとは
ウェブサイトのトラフィック両軽減と表示速度短縮を目的としており、
インターネットのWebページで広く使われている非可逆圧縮のJPEGや、
可逆圧縮のGIF、PNGの置き換えを意図する規格である。
JPEGとは異なり、
非可逆圧縮でもアルファチャンネルを扱える。
難しくて私にはよく分かりません。
要は、
軽くて良いものですよ、そんな捉え方でよろしいかと。
調べた結果
✅ Webp、読み方はウェッピーだそうです。
✅ Webpに対応していないブラウザもあるようで、
特にSafariなどは対応させるために、従来画像と共存させる必要があります。
(ちなみに、私が使用しているブラウザはGoogle Chromeです)
など、
色々調べたのですが、もう面倒だと思いましたので、
Webp画像をJPGに変換してしまえ、という安易な発想になり、
調べましたら、
アッサリと見つかりました。
紹介させて頂きます。
スポンサーリンク
Webp画像をJPEGに変換、オンライン上で
こちらのサイトです。


こちらのサイトで簡単に、
Webp画像をJPGに書き換えてくれます。しかも無料です。
やり方は至ってシンプル、
誰にでも出来ますので、画像変換にお困りなら、使用してみてください。
私はiMacを使用していまして、
画像はよくデスクトップに保管してしまっています。
「ブログ」に貼り付ける時も同様に、
デスクトップから使用、使用を終えたら、デスクトップの画像は消去、
いつもそんな感じで「ブログ記事」を作成しております。
では、
Webp画像をJPGへ。
JPG画像への変換の仕方
まず、


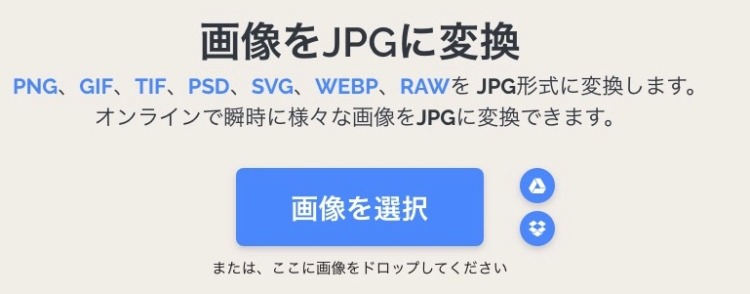
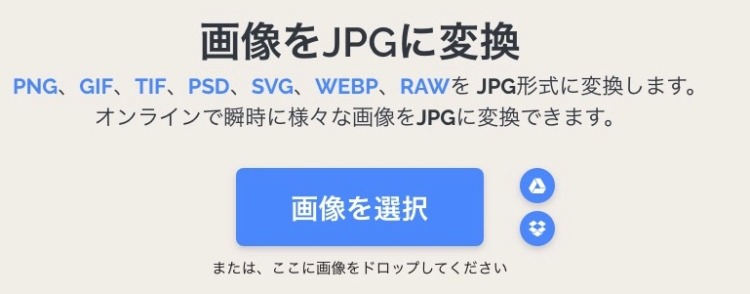
そうするとこんな画面になります。


この画面になればもう簡単です。
Webp画像をドラッグ&ドロップするだけです。
(画像を掴んでポン、そんな感じで終わりますよ)
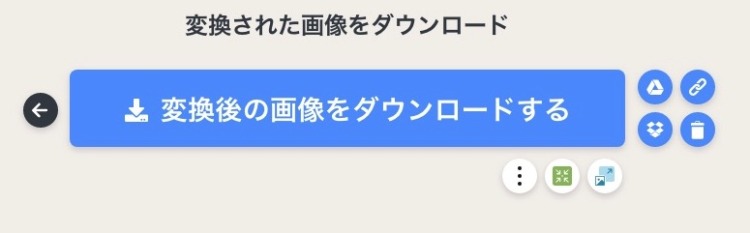
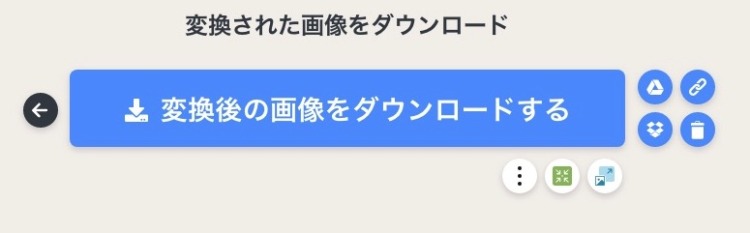
その後、画面の右下にこんなバナーが現れます。


このバナーをクリックです。


この画面が出てきますので、
変換された画像をご自分のパソコンへダウンロード。
この後のWindowsのやり方は私には分かりませんので、
書けないんですけど、
Macなら、
ダウンロードしたファイルを開いて、
変換された画像をお好みの、使いやすい場所へ出してしまって、
使用すれば問題ありません。
私はデスクトップに出してしまって、
「ブログ」に使用しています。
なぜだか、私のパソコンが古いからなのか、
画像を開くとPNG画像になっているので、プレビューを開いて、
またJPGへ変換しています。
ここら辺がよく分かっていないんですよね。パソコンのせいなのか、
設定のせいなのか、今はまだ改善出来ておりません。
と、ここまでが、
ザックリとではありますが、Webp画像をJPG画像への変換のやり方です。
スポンサーリンク
使用しているフリー素材


私は今、
このサイトのフリー素材しか使っておりません。
「Pixabay」
「Pixabay」の画像を使っていて、
先日急に、Webp画像が出てきてしまったんです。
いつも「Pixabay」の画像をデスクトップに落として、
そこから「ブログ」へ使用していたのですが、
急にWebp画像がたくさん・・・。
それまでは、
あったとしてもPNG画像、ほとんどがJPG(またはJPEG)だったので、
そのまま使用出来ていました。
それが急に。


で調べて、
簡単に辿り着いたのが上記したやり方でした。
もっと他のやり方もあるのでしょうが、
私はどうも細かいのが性に合わないので、
サラッと楽に変換してしまえ、という事で、
こちらの「iLoveIMG|画像編集用オンラインツール」を使用させてもらっています。
画像使用が一手間増えましたけどね。
ブックマークしておいて、
すぐに開けるようにしておくことをお勧めします。
楽ですし、毎日使いますので。
スポンサーリンク
最後に
簡単ではありますが、
Webp画像をJPG画像への変換、
そのやり方について記事にさせて頂きました。
「iLoveIMG|画像編集用オンラインツール」、こちらのサイトであれば、
変換だけではなく、
画像の圧縮、サイズ変更、画像の切り抜きなど、
ウェブ上で解決してしまいますので、
その部分でお困りの方がいましたら、使ってみてください。
ワードプレスで「ブログ」を作成しているなら、
プラグインで解決できる問題でしょうけど、
プラグインの数は極力増やしたくないですからね。
ちょっと手間が増えるだけで、プラグインの数を抑えられます。
参考までに。
ではまた。
▶︎▶︎「フリー素材」のオールインワン的サイト「O-DAN」、使い方も簡単で無料です
▶︎▶︎「ワードプレス」で、「YouTube動画」の貼り方と使用の注意点
▶︎▶︎「ブログ」で使用する「画像」、著作権に気を付けてください