「ブログ」はモバイル対応必須!半年間でようやく確信しました

おじさんは体験させて頂きました。
今の時代、
パソコンで検索する人は減っています。
調べ物があるならいつでもどこでも、ですので、
携帯で調べ物をしてしまう時代です。
スマホを筆頭としたモバイル検索ですね。
「ブログ」の世界もこれです。
モバイルの時代です。
「ブログ」は絶対に、
モバイルに最適な対応をしておかないといけません。
スマホで見にくいような「ブログ」ではダメなんです。見やすくないと。
ということで、
「ブログ」はモバイルが重要ですよ、
これを記事にしていこうと思います。
では早速。
「ブログ」はモバイルが重要
早速ですが、
Googleがあなたのサイトを診断してくれます。
あなたのサイトはモバイルに適していますか?大丈夫ですか?
これを測ってくれますので、1度使用してみてください。
こちら▶︎▶︎▶︎モバイル フレンドリー テスト
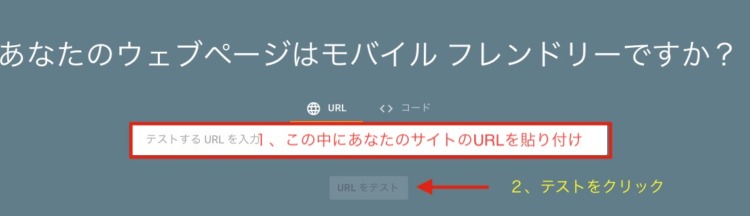
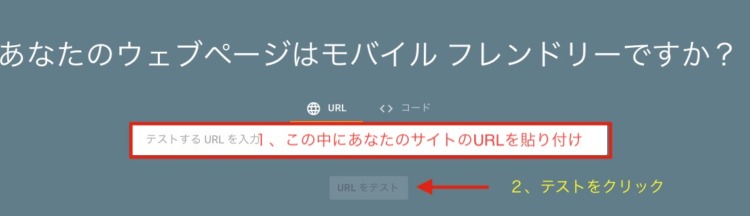
このページをクリックしたら、こんな感じなので、


1、あなたのサイトのURLを貼り付けたら、
2、テストボタンをクリックしてください。
少し時間がかかりますけど、モバイルフレンドリーなサイトかどうか、
Googleが自動で診断してくれます。数分お待ちを。
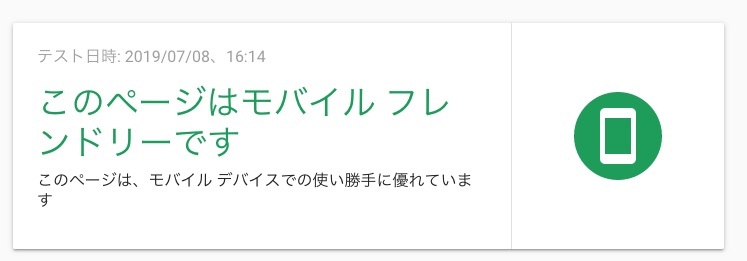
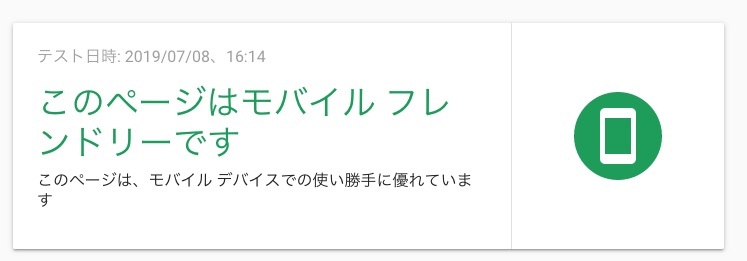
数分経ったらこんな感じで表示されます。
一応、この「ブログ」のURLを貼ってテストしてみました。そうすると、


モバイルフレンドリーですよ、
こう表示してくれますので、これなら何もする必要はありません。
モバイルに対応しているということですからね。
もしここで弾かれてしまうようなら、
対策を講じなければいけません。簡単に書けることではないので、難しいのですが、
Googleが「これがダメですよ」と指摘してくれますから、
その指摘に沿って対策を講じてください。やり方は検索ですぐ見つかると思います。
あなたの「ブログ」がモバイルにしっかりと対応しているかどうか、
ここまでで理解して頂いたと思います。
ではなぜ、
モバイルが重要だと思ったかというと、それは実体験からなんです。
この「ブログ」に蓄積されたデータがモロなんですよね。
今度はそちらを。
「ブログ」へのアクセスはモバイル中心
「ブログ」に必ず反映させている、
GoogleアナリティクスとGoogleサーチコンソール、
この2つは必須です。アドセンス審査にも必ず必要ですので万が一、
反映させていない方は必ず反映させてください。
関連記事▶︎▶︎「アドセンス申請」する前に、私は2つだけ導入しておきました
関連記事▶︎▶︎「アドセンス審査」に「落ちた」方へ、おじさんなりのアドバイスです
で、
Googleアナリティクスの方で確認できることなんですが、
「最もよく使われているデバイスは?」
こういう項目がありますので、そちらを確認して頂くと、
あなたの「ブログ」にどんな手段でアクセスがあったのか、はっきりと分かるようになっています。
モバイルなのかパソコンなのかタブレットなのか、
よく分かるようになっています。
この「ブログ」のデバイスはこんな感じです。
(アナリティクスの円グラフをそのままスクショはまずいかと思って、作りました)
・モバイル(スマホなど)が70%
・パソコン(ノートパソコン含む)が27%
・タブレット(iPadなど)が3%
この表から分かるように、
この「ブログ」へのアクセスはほとんどがモバイルです。スマホなんですね。
約半年ほど「ブログ」を継続してきましたけど、
ずっとこの状態です。半年間ずっと。
多少、数字が上下することはありますが、
半年間この状態をキープし続けています。私は確信してしまいました。
「ブログ」はスマホに対応させなければいけない時代です。
既に分かりきっている方ばかりだと思いますけど、
私のようは「ブログ初心者」はデータの蓄積がないと、
なかなか飲み込めないんですよね。モロおじさんですし。
半年間という短い期間ではありますが、
このデータの蓄積によって確信に至りました。
「ブログ」はスマホ。


モバイルの全盛時代です。モバイル中心の世界になりました。
必ずモバイルに対応させた「ブログ」にしてください。
「ブログ」はモバイルに対応させる
この「ブログ」はWordPress(ワードプレス)で作成しています。
テーマは「ルクセリタス 」です。
「ルクセリタス 」についてはこちらのサイトを参照してください。
参照元▶︎▶︎▶︎Luxeritas Theme
ありがたいことに、
「ルクセリタス 」はモバイル対応をしっかりとしてくれているので、
私はほとんど何もせずにモバイル対応できているという状態です。
楽ですよ。
もし、
あなたのサイトがWordPress(ワードプレス)で作成されているなら、
ほとんどのテーマがモバイルに対応していると思います。
何もしなくても対応済みではないかと。
すいませんが、
その他の「ブログ」、はてなブログとかアメブロなど、
私には分かりませんので、何も書けません。
Google検索で助けてもらってください。記事ならすぐ見つかると思いますので。
で、
「ブログ」はしっかりとモバイルに対応させようということで、
「ブログ初心者」が簡単にできる対処法といえば、
表示スピードの改善、ですかね。
(AMPとかいうのもありますけど、私はこれで失敗しておりますので、
今現在、停止しております。エラーが6つほど出てしまいました。)
表示スピードならなんとかなると思います。「ブログ初心者」でも。
関連記事▶︎▶︎▶︎「ブログ」の「表示スピード」、「1分」で測定可能なサイト
私はこのサイトで表示スピードを測って、
なんとか対処しております。なるべく90点台を出せるように。


例えば、
WordPress(ワードプレス)で作成しているサイトなら、
無駄なプラグインを排除するとか、画像を圧縮して軽くするとか、
色々な対処が可能ですから、
表示スピードを測った際に表示されている改善点を参照しつつ、
スピードアップに挑んでください。モバイルの表示を軽くするために。
パソコンを無視しろ、ということではないですよ。
モバイルが中心だというだけです。
パソコンの表示だって早いに越したことはありません。
全てのデバイスで軽くて早い「ブログ」、
それが理想です。難しいですけど。
「ブログ」は軽いほうがいい、そして、
「ブログ」はモバイル対応必須、
私は確信してしまいました。
最後に
この「ブログ」は、アクセスの70%がモバイルです。スマホです。
全ての方の「ブログ」がそうだとは言い切れませんが、
モバイル全盛なのは間違いないと思います。
調べ物はスマホで、いつでもどこでも出来る時代です。
対処しておいたほうが良い、ではなく、
対処しないとダメ、
モバイルに最適な対応をしている「ブログ」、


もうこれが必須なんでしょうね。
半年間という短い期間のデータではありますが、私は身を以て体験しました。
というか、体験させて頂きました。
少ないなりにもアクセスがあったからこそ、
気付けた事です。ありがたく思っています。
私はまだ試行錯誤中ですけど、
あなたのサイトは確実にモバイル対応をしていってください。
絶対に必要な事ですからね。そんな時代です。
ではまた。
▶︎▶︎▶︎「ブログ初心者」におすすめ、「フリー素材」サイト2つ
▶︎▶︎▶︎「ブログ記事」の「文字数」を、1分で簡単に知る方法
▶︎▶︎▶︎「ブログ」の「表示スピード」、「1分」で測定可能なサイト